织梦《栏目列表选项》批量设置《使用动态页》及新增栏目也默认《使用动态页》的教程
织梦将栏目列表选项批量设置成使用动态页,可以理解为动态浏览模式,当然也是某些朋友做动态链接静态化处理的必须要做的事情,也就是我们常常说的“伪静态”处理,不过伪静态处理还需要你的主机支持才行,这里小冬seo就来教教大家怎么简单操作,以及在程序中操作的方法

sql处理—栏目列表选项批量设置成使用动态页教程:
登录织梦网站管理后台—>系统—>SQL命令行工具—>单行命令—>输入以下命令
update dede_arctype set isdefault=-1
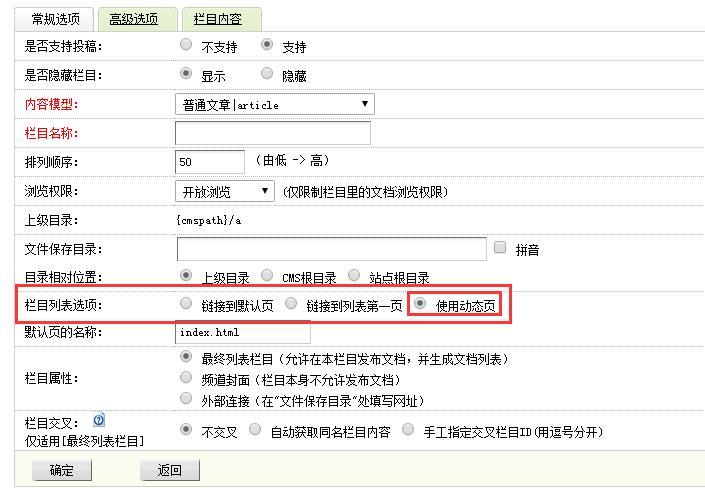
然后你再去看你的栏目—>栏目列表选项,是不是都变成了“使用动态页”了。
当然方法不止以上一个,还有一个方法是修改模型模板:
catalog_add.htm
模板地址为:../dede/templets/(如果你改了后台登录地址,这里的dede就换成你自己的登录地址名)
模板修改—栏目列表选项批量设置成使用动态页的教程:
找到你的内容模型模板—>DW(或者++)打开—>catalog_add.htm文件
找到:
<input type='radio' name='isdefault' value='1' class='np' checked="checked" />
链接到默认页
<input type='radio' name='isdefault' value='0' class='np' />
链接到列表第一页
<input type='radio' name='isdefault' value='-1' class='np' />
使用动态页
改为:
<input type='radio' name='isdefault' value='1' class='np' />
链接到默认页
<input type='radio' name='isdefault' value='0' class='np' />
链接到列表第一页
<input type='radio' name='isdefault' value='-1' class='np' checked="checked" />
使用动态页
以后在每次新增栏目的时候,就默认了“使用动态页”
当然了,如果你已经创建了栏目,你可以先使用第一种方法,将已经添加的栏目改成“使用动态页”,然后再改栏目模板,然后添加栏目时,都默认“使用动态页”了。这个教程怎么样是不是很实用。
版权保护: 本文由小冬SEO编辑发布,转载请保留链接: http://www.myseoyh.cn/cms/29.html