织梦全站伪静态设置,包含PC端和m.移动端
文章目录
之前小冬用织梦开源建站系统,做的还是全站静态链接,当时想的是为了更好的排名,还没了解到动态链接静态化处理这个方法,也就是伪静态设置。
当时为了实现网站www.和m.在网上找了很多方法,结果后面还是被套路了。为什么这么说呢,因为需要事项网站www.和m.一方面需要服务器支持(主要是指虚拟主机),一方面需要插件来一键更新,服务器花钱没关系,但是一键更新的插件也需要花钱,后面才知道,不花钱也能够找到,只是资源问题。
但是使用静态化设置,生成html文件这样的方式,就需要每次都去生成更新一遍,PC端到是可以不用,但是移动端没有这个功能啊,就需要我们手动去生成更新。但是到了后面网站的内容量越来越多,生成一篇的速度明显慢了下来,怎么办呢?
使用全站伪静态设置,这样就不用全部去生成更新一遍,只要你发布一篇文章,就自动更新了,岂不是很方便,下面将要介绍的方法,便是织梦全站伪静态设置,包含一些文件包和解说,希望可以帮助到有需要的朋友。
建议大家在改之前先备份一下,避免造成不可挽回的错误。
这样的方法可以实现什么效果呢
- http://www.mhwy2.com/canyin/
- http://www.mhwy2.com/hgd/
- http://www.mhwy2.com/hgd/197.html
- http://www.mhwy2.com/zhuti/182.html
不管你是几级栏目都可以把目录样式设置成根目录样式
我上面的层级样式是:案例——>餐饮店——>火锅店
当然移动端也是一样都可以打开(移动端模板和PC端模板位置一样,多一个后缀_m)
实现织梦全站伪静态设置方法:
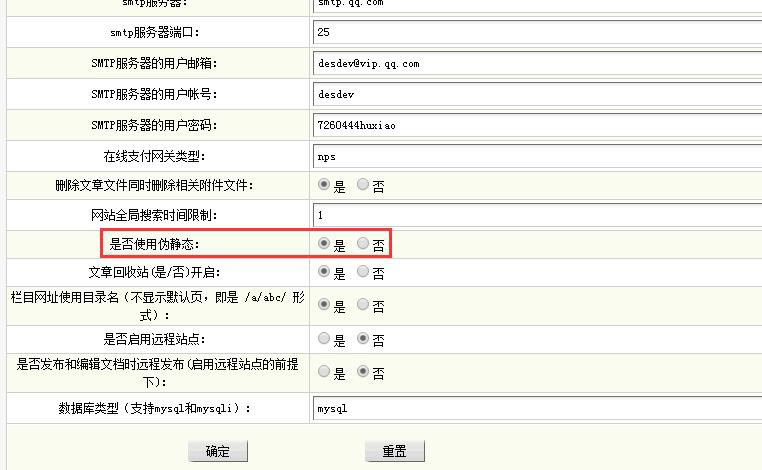
一、后台-系统参数-核心设置-开启伪静态

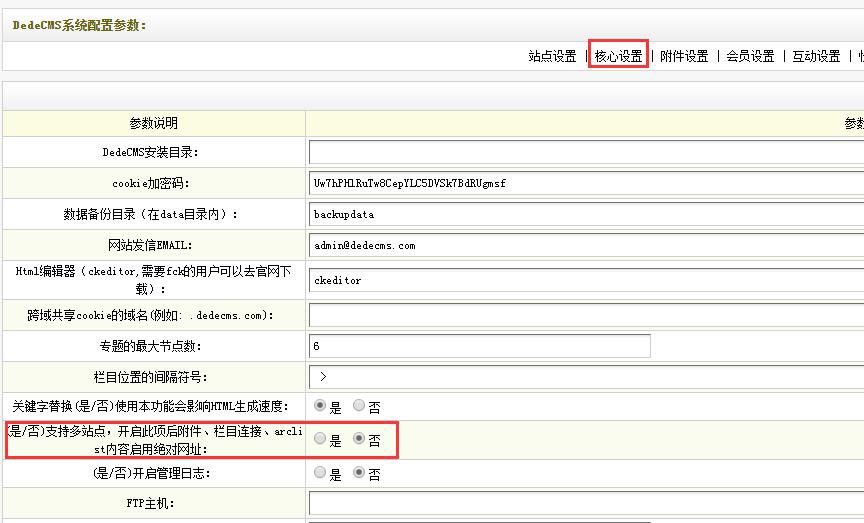
二、核心设置里面,启用绝对网址关闭

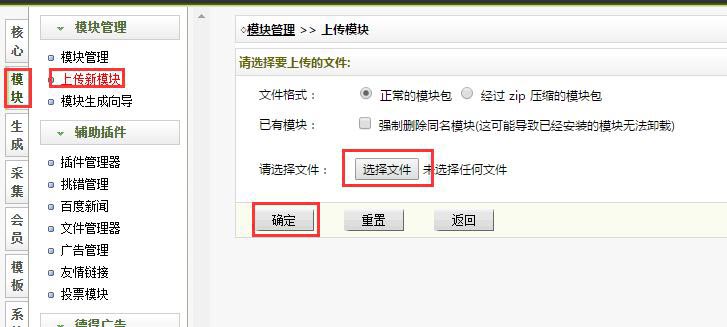
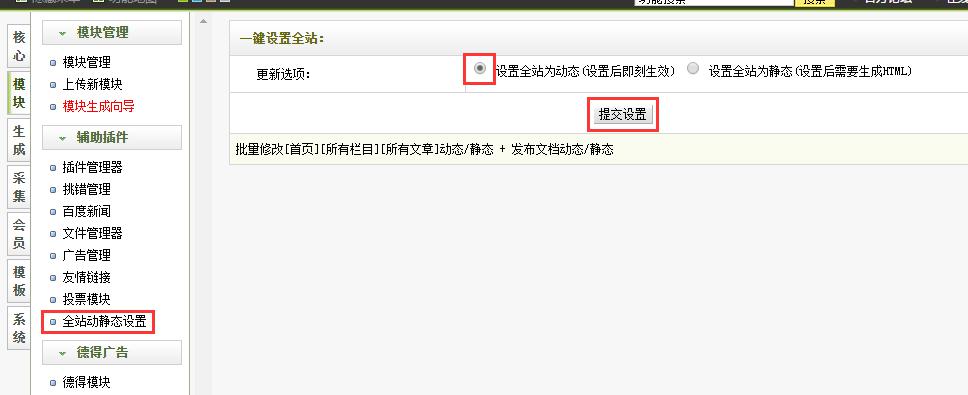
三、安装全站动静态插件,下载的压缩包里有。设置全站为动态。
插件地址:
 |
dedecms织梦全站动静态设置gbk |
 |
dedecms织梦全站动静态设置utf8 |



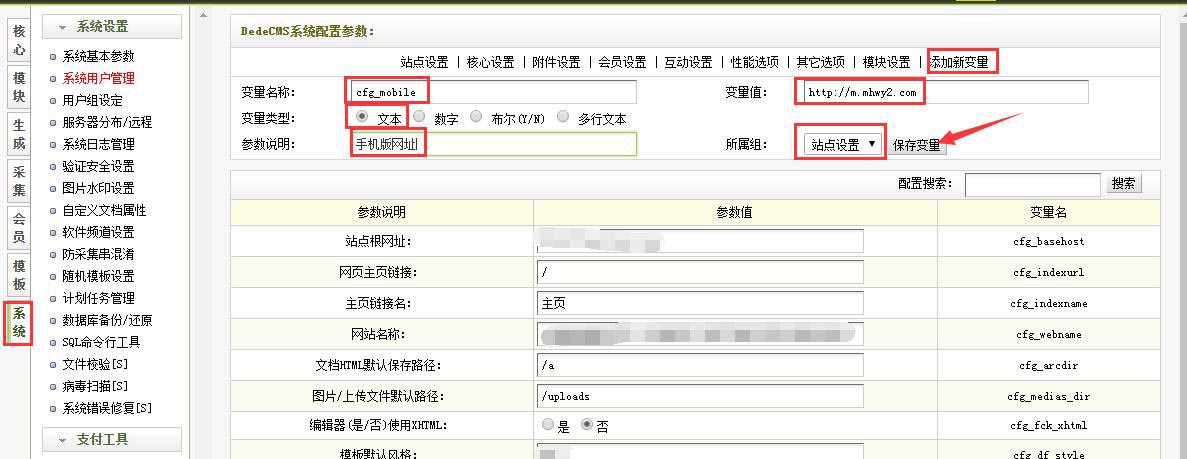
四、添加2个新变量
系统——系统基本参数——添加变量
1、变量名称:
cfg_mobile
变量类型:
文本
参数说明:
手机版网址
变量值:
http://m.mhwy2.com
所属组:站点设置

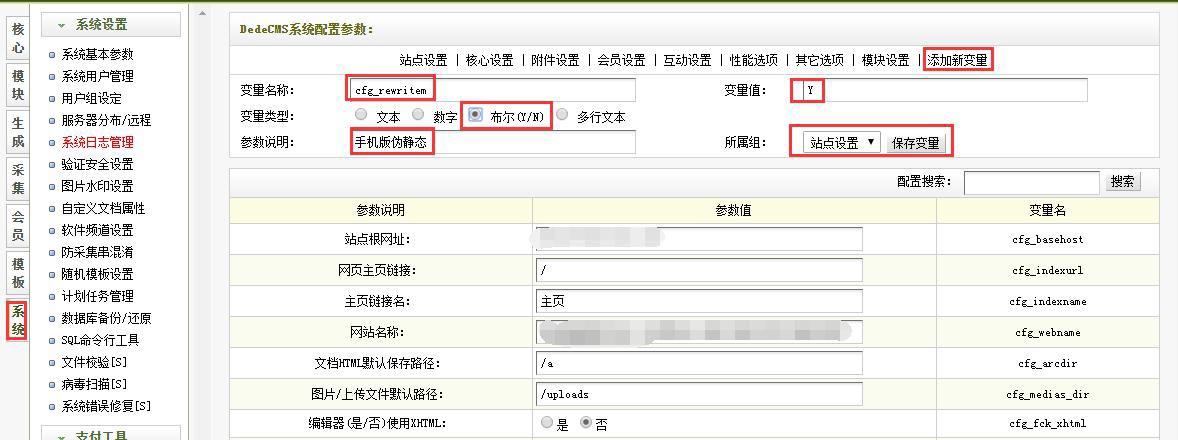
2、变量名称:
cfg_rewritem
变量类型:
布尔(Y/N)
参数说明:
手机版伪静态
变量值:
Y
所属组:站点设置

五、下载安装包,覆?盖到根目录下
下载地址:
 |
织梦全站动静态设置utf-8 |
 |
织梦全站动静态设置Gbk |
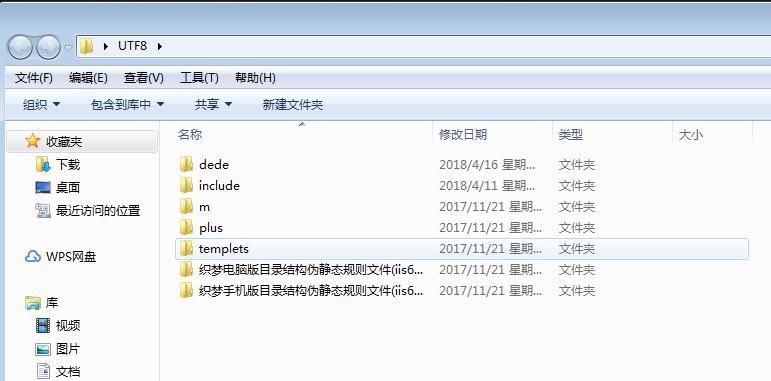
文件说明:

UTF8templetsdefault:中的文件是移动端模板文件,如果你有移动端样式就改成你自己的
UTF8织梦电脑版目录结构伪静态规则文件(iis6、iis7、8、apache、nginx):中的文件是规则文件,主要是实现动态链接静态化样式的规则,根据不同服务器选择相应的规则文件,一般.htaccess和web.config较为常用
UTF8织梦手机版目录结构伪静态规则文件(iis6、iis7、8、apache、nginx):中的文件是移动端规则适配文件,同上面一个道理,文件放置位置在m下
其他文件就全部覆盖就行了(自己先做好备份)
六、模板里把搜索框代码改成静态的js提交搜索
参考下面代码,注意标红的地方(无搜索功能的可不管)
电脑端
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://www.mhwy2.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://www..com/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>
手机端
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://m.mhwy2.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://m.mhwy2.com/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>
主页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
列表页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
内容页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
测试看看伪静态现在正常了么。
压缩包里面的手机模板都是默认的手机模板,如果出现样式问题或者是数据调用不出来。你可以按照下面的方法修改你的手机模板
css、js、images 改成绝对路径,例如 assets/css/ 改成 /assets/css/
- index.php改成{dede:global.cfg_mobile/}
- list.php?tid=[field:id/]改成[field:typelink/]
- list.php?tid=~id~改成~typelink~
- list.php?tid={dede:field name='id'/}改?成{dede:field.typeurl/}
- view.php?aid=[field:id/]改成[field:arcurl/]
- [field:litpic/]改成[field:global.cfg_basehost/][field:litpic/]
- [field:image?/]改成<img src="[field:global.cfg_basehost/][field:litpic/]">
上一页标签
{dede:prenext get='pre'/}
改成
{dede:prenext get=pre runphp=yes}
$preurl = @me;
preg_match('/aid=(d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "上一篇:<a href="{$result['arcurl']}">{$result['title']}</a>" : "上一篇:没有了";
{/dede:prenext}
下一页标签
{dede:prenext get=’next’/}
改成
{dede:prenext get=next runphp=yes}
$preurl = @me;
preg_match('/aid=(d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "下一篇:<a href="{$result['arcurl']}">{$result['title']}</a>" : "下一篇:没有了";
{/dede:prenext}
文章内容{dede:field.body/}
改成
{dede:field.body runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["'])?.*?(?(2)2|s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["'])?.*?(?(2)2|s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.body}
栏目内容
{dede:field.content/}
改成
{dede:field.content runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["'])?.*?(?(2)2|s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["'])?.*?(?(2)2|s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.content}
好了,完成了,此教程是根据大神Dedediy的教程修改而来,有些部分我没出问题,有就没有去实际去操作过,如果你在操作过程中出了任何问题,你不妨去下载一个织梦官方安装文件,测试一下,最好在建站之处就把这些事情做好,后期修改的话可能会出现各种问题,有问题请留言。
还有一个要注意,伪静态后,访问后台管理地址后面要加上/index.php
- 演示站:http://www.cwww.mhwy2.com/店铺设计
补充:
上面的伪静态是在IIS下状态全部是正常的,但在NGINX下tags就显示404错误了。由于对正规则不太了解,网上查了好多教程,终于搞定,列表页,分页后面都带.html,上面教程里面不带.html
地址如下:
- TAG标签页 http://www.mhwy2.com/tags/2012/
- TAG标签分页 http://www.mhwy2.com/tags/2012/2/
这个在IIS运行环境下是显示正常的。但在NGINX下除TAG首页外,里面的链接都打不开的。
修改后的地址如下:
- TAG标签页 http://www.mhwy2.com/tags/2012.html
- TAG标签分页 http://www.mhwy2.com/tags/2012/2.html
修改方法:打开 includetaglibtag.lib.php ,大约在87行。
$row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/";
修改成:
$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword']).".html";
打开 includearc.taglist.class.php,大约在508行,要在地址后面加上.html
分页中间数字链接地址:
搜索:
$listdd.="<li><a href='".$purl."/$j/'>".$j."</a></li>rn";
替换成:
$listdd.="<li><a href='".$purl."/$j.html'>".$j."</a></li>rn";
分页首页链接地址:
搜索:
$indexpage="<li><a href='".$purl."/1/'>首页</a></li>rn";
替换成:
$indexpage="<li><a href='".$purl."/1.html'>首页</a></li>rn";
分页上一页链接地址:
搜索:
$prepage.="<li><a href='".$purl."/$prepagenum/'>上一页</a></li>rn";
替换成:
$prepage.="<li><a href='".$purl."/$prepagenum.html'>上一页</a></li>rn";
分页下一页链接地址:
搜索:
$nextpage.="<li><a href='".$purl."/$nextpagenum/'>下一页</a></li>rn";
替换成:
$nextpage.="<li><a href='".$purl."/$nextpagenum.html'>下一页</a></li>rn";
未页链接地址:
搜索:
$endpage="<li><a href='".$purl."/$totalpage/'>末页</a></li>rn";
$endpage="<li><a href='".$purl."/$totalpage.html'>末页</a></li>rn";
如果你嫌上面一个一个的修改太麻烦,下面这个是关于除数字链接外其他分页链接修改过的源码,也就是
//获得上一页和下一页的链接和//获得数字链接之前的全部代码。
//获得上一页和下一页的链接
if($this->PageNo != 1)
{
$prepage.="<li><a href='".$purl."/$prepagenum.html'>上一页</a></li>rn";
$indexpage="<li><a href='".$purl."/1.html'>首页</a></li>rn";
}
else
{
$indexpage="<li><a>首页</a></li>rn";
}
if($this->PageNo!=$totalpage && $totalpage>1)
{
$nextpage.="<li><a href='".$purl."/$nextpagenum.html'>下一页</a></li>rn";
$endpage="<li><a href='".$purl."/$totalpage.html'>末页</a></li>rn";
}
else
{
$endpage="<li><a>末页</a></li>rn";
}
//获得数字链接
TAG伪静态规则如下
rewrite ^(.*)/tags.html $1/tags.php; rewrite ^(.*)/tags/(.*).html $1/tags.php?/$2; rewrite ^(.*)/tags/(.*)/([0-9])(?:(?.*)).html* $1/tags.php?/$1/$2;
版权保护: 本文由小冬SEO编辑发布,转载请保留链接: http://www.myseoyh.cn/cms/47.html
- 上一篇: 织梦同时调用两个字段中的一个,判断有无
- 下一篇:织梦tag标签伪静态自定义链接名id版