PC端留言弹窗11位数自动提交源码
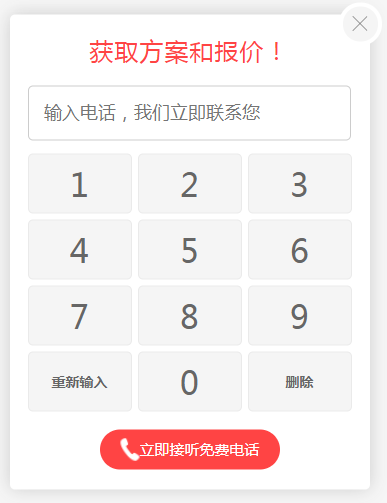
做个记录,朋友写的一个PC端留言弹窗,当用户填写11位数字后自动提交,弹窗样式如下:

源代码如下:
<script>
var $=document.querySelectorAll.bind(document),
div=document.createElement("div"),
style=document.createElement("style"),
title=document.createElement("h2"),
form=document.createElement("form"),
func=document.createElement("div"),
close=document.createElement("span"),
active=document.createElement("div"),
setAttributes=(el, attrs)=>{
for(var key in attrs) {
el.setAttribute(key, attrs[key]);
}
};
/*setAttributes(form,{"id":"form","action":"/plus/diy.php","method":"post","enctype":"multipart/form-data","onsubmit":"return false"})织梦的写法*/
setAttributes(form,{"id":"form","novalidate":"novalidate","data-status":"init","action":"<? echo home_url( add_query_arg( array() ) );?>","method":"post","onsubmit":"return false","class":"wpcf7-form init"})//wordpress写法
//这里填写form里面的相关属性,例如method="post"
div.setAttribute("class","calc");
close.setAttribute("id","close");
active.setAttribute("id","active");
title.innerHTML="获取方案和报价!";
active.innerHTML="<em></em>";
style.innerHTML=".calc.active{opacity:1;visibility:visible}.calc{cursor:move;color:#666;width:360px;max-width:360px;text-align:center!important;background:#fff!important;border-radius:5px;position:fixed;top:50%;left:50%;transform:translate(-50%, -50%);z-index:99999999999;box-shadow:0 0 18px #cccccc;opacity:0;visibility:hidden;transition: .15s ease;transition-property:opacity,visibility}.calc h2{color:#ff4444;letter-spacing:1px;margin:20px auto}.calc form{padding:0 10px}.calc span:hover{background:#e8e8e8!important;}.calc span{display: inline-block!important;width: 30%!important;text-align: center!important;line-height: 58px!important;margin: 3px!important;background: #f5f5f5!important;cursor:pointer;user-select:none;-webkit-user-select:none;font-size:32px!important;font-weight:300;border:1px solid #eaeaea;border-radius:5px}.calc span.func{font-size:14px!important;font-weight:bold;vertical-align:top}.calc input{width:95%;height:55px;font-size:18px;border:1px solid #ccc;padding:0 15px;box-sizing:border-box;margin-bottom:10px;border-radius:5px}.calc button:hover{background:red}.calc button{font-size:15px;line-height:40px;color:#fff;background:#ff4444;padding:0 20px;margin:15px auto 20px;border-style:none;position:relative;outline:none;cursor:pointer;overflow:hidden;border-radius:50px}.calc button i{width:20px;height:20px;display:inline-block;background:url(../images/pop_icon.png) -20px 0 /cover;background-size:150px;position:relative;top:5px;left:-5px;animation:shake 1.15s infinite;-webkit-animation:shake 1.15s infinite}.calc button em{opacity:.45;width:45px;height:100%;display:block;background:url(../images/btn_bg.png) center /cover;position:absolute;top:0;left:-50px;animation:flush linear 1.75s infinite normal;-webkit-animation:flush linear 1.75s infinite normal}.calc.disabled span{pointer-events:none}.calc.disabled #close{pointer-events:auto}.calc #close:before{transform:translate(-50%,-50%) rotate(45deg)}.calc #close{width:35px!important;height:35px;position:absolute;top:-15px;right:-15px;border:4px solid #fff;border-radius:50px}.calc #close:after{transform:translate(-50%,-50%) rotate(-45deg)}.calc #close:before,.calc #close:after{content:'';width:58%;height:1px;background:currentColor;position:inherit;top:50%;left:50%;opacity:.66}#active:hover{background:red}#active{width:70px;height:70px;background:#ff4444;position:fixed;bottom:0;right:0;z-index:9999999999;margin:15px;border-radius:50%}#active em{content:'';width:60%;height:60%;display:block;background:url(../images/tel_tool.png) center /cover;margin:15px auto;cursor:pointer;animation:shake 1.15s infinite;-webkit-animation:shake 1.15s infinite}@keyframes shake{from{transform:scale3d(1,1,1)}8%,16%{transform:scale3d(.9,.9,.9)rotate3d(0,0,1,-3deg)}24%,40%,56%,72%{transform:scale3d(1.1,1.1,1.1)rotate3d(0,0,1,3deg)}32%,48%,64%{transform:scale3d(1.1,1.1,1.1)rotate3d(0,0,1,-3deg)}to{transform:scale3d(1,1,1)}}@keyframes flush{0%{left:-50%}30%{left:-50%}70%{left:100%}100%{left:100%}}";
form.innerHTML='<input type="text" name="ms" id="ms" placeholder="输入电话,我们立即联系您"><input type="hidden" name="shouji" id="shouji" class="intxt" value=""><input type="hidden" name="action" value="post" /><input type="hidden" name="diyid" value="1" /><input type="hidden" name="do" value="2" />';
//这里你的form表单内的input
func.innerHTML='<span id="reset" class="func">重新输入</span><span>0</span><span id="del" class="func">删除</span><button><i></i>立即接听免费电话<em></em></button>';
document.body.appendChild(div).appendChild(close).appendChild(style);
document.body.appendChild(active);
var calcs=document.getElementsByClassName("calc")[0];
liuy=document.getElementById("liuy");
calcs.appendChild(title);
calcs.appendChild(form);
var FORM=document.getElementById("form");
for(let i=1;i<11;i++){
i>=11-1 ? FORM.appendChild(func) : FORM.innerHTML+="<span>"+i+"</span>"
}
var calcs_=$(".calc span"),
calcs_len=calcs_.length,
input=$(".calc input")[0],
close=document.getElementById("close"),
max=11,num=0,
once = setTimeout(function(){
num++;
calcs.className+=' active';
console.log(num)
}, 20000),//修改首次弹出时间
twice, //set interval as global scope
twiceRun=function(){
input.disabled="";
twice = setInterval(function(){
num++;
calcs.className+=' active';;
clearInterval(twice) //clear after interval
console.log(num)
}, 15000)//修改关闭后弹出时间
},
runSubmit=function(f,i){
f.removeAttribute("onsubmit");
f.submit();
i.disabled="true";
calcs.classList.add("disabled")
};
openClose=function(){
clearInterval(twice); //clear interval each click (setinterval while close onclick)
num<1 ? (num++,calcs.className+=' active',clearTimeout(once)) : (num--,calcs.classList.remove("active","disabled"),twiceRun());
console.log(num)
};
for(let i=0;i<calcs_len;i++){
calcs_[i].onclick=()=>{
input.focus();
input.value+=calcs_[i].innerText;
input.value.length>=max ? runSubmit(FORM,input) : false;
}
}
input.oninput=()=>{
input.value=input.value.replace(/[^\d]/g,''); //number filter
input.value.length>=max ? runSubmit(FORM,input) : false
}
close.onclick=function(){
num--;
calcs.classList.remove("active","disabled");
twiceRun();
console.log(num)
}
active.onclick=function(){
openClose()
}
liuy.onclick=function(){
openClose()
}
reset.onclick=function(){
input.value=null;
input.focus()
}
del.onclick=function(){
input.value=input.value.substring(0,input.value.length-1);
input.focus()
}
//js element drag
var x = 0,y = 0,
l = 0,t = 0,
pressDown = false; //default status
calcs.onmousedown = function(e) {
pressDown = true;
x = e.clientX;
y = e.clientY;
l = calcs.offsetLeft;
t = calcs.offsetTop;
}
calcs.onmousemove = function(e) {
if (pressDown == true) {
var nx = e.clientX,
ny = e.clientY,
nl = nx - (x - l),
nt = ny - (y - t);
calcs.style.left = nl+'px';
calcs.style.top = nt+'px';
}
}
calcs.onmouseup = function() {
pressDown = false;
}
</script>另外还有三张图片需要放在images这个文件夹中,路径搞对就行了。

btn_bg.png 
pop_icon.png 
tel_tool.png
这个留言弹窗代码还支持自动提条,当用户输入11位数字后自动提交,不会出现重复提交现象。
wordpress常用到的两个路径调用标签:
<? echo home_url( add_query_arg( array() ) );?>当前网址
<?php bloginfo('template_directory');?>主题模板路径版权保护: 本文由小冬SEO编辑发布,转载请保留链接: http://www.myseoyh.cn/jianzhan/159.html
- 上一篇: 给文章中的图片添加点击放大源码
- 下一篇:m移动端留言弹窗源码